As a mobile app developer, I’ve spent much of my career creating solutions for mobile devices. Interestingly, they share a lot in common with Single Page Apps (SPAs), particularly when it comes to user experience: both prioritize fast and seamless interactions.
Single Page Apps (SPAs) have emerged as a revolutionary approach that enhances user interaction and simplifies the development process. Unlike traditional web applications that require users to reload pages for new content, SPAs allow for a seamless browsing experience by dynamically updating the page content without requiring full page refreshes. This article delves into the numerous benefits of SPAs, exploring why they are considered the future of web development.
1. Enhanced User Experience
One of the primary advantages of Single Page Applications is the enhanced user experience they provide. Users today expect fast, responsive, and intuitive interfaces, and SPAs deliver on these expectations by minimizing loading times and streamlining navigation.
1.1 Faster Load Times
Single Page Apps load the necessary resources once and then utilize JavaScript to manipulate the Document Object Model (DOM) dynamically. This means that only the content that changes is downloaded, significantly reducing load times. For instance, when navigating to different sections of a site, users experience near-instantaneous transitions, which keeps them engaged and reduces bounce rates.
Another notable feature of SPAs is their seamless navigation. Users can move from page to page without feeling the disruption of a full reload. This smooth transition contributes to a more engaging experience, as users can maintain their context while exploring content. The use of history APIs further facilitates this seamless navigation, ensuring that users can return to previous states without losing their place.
1.3 Improved Interactivity
SPAs also enhance interactivity, offering features like real-time updates and instant feedback. For example, a user interacting with a form can receive validation messages immediately without waiting for a server response. This level of interactivity fosters a more enjoyable user experience, encouraging prolonged engagement with the application.
2. Reduced Server Load
Single Page Applications can significantly reduce the load on servers, which is essential for improving scalability and reducing operational costs. By minimizing the frequency of requests sent to the server, SPAs promote efficient use of resources.
2.1 Efficient Resource Management
With Single Page Apps, the initial load might take longer as the entire application is downloaded, but once it’s loaded, the need for subsequent requests decreases dramatically. This resource management not only optimizes server performance but also reduces the overhead of handling multiple requests for content that can be retrieved in a single API call.
2.2 Lower Bandwidth Consumption
As SPAs only exchange data with the server when necessary, they consume far less bandwidth compared to traditional applications. This is particularly beneficial for users with limited data plans or those in regions with slower internet speeds, as it reduces the amount of data transferred over the network.
3. Simplified Development Process
Single Page Applications simplify the development process, making it easier for teams to maintain and scale applications. This simplification is primarily due to the code architecture and the tools available for SPA development.
3.1 Code Reusability
SPAs are designed with modularity in mind, allowing developers to create reusable components. This means that developers can write a piece of code once and use it in multiple places throughout the application. This reusability not only accelerates development but also minimizes the chances of errors, as the same code is used consistently across different parts of the application.
3.2 Streamlined Workflow
With various popular frameworks available for developing SPAs, such as React, Angular, and Vue.js, developers benefit from established methodologies that streamline the development workflow. These frameworks come with built-in tools and libraries that facilitate testing, state management, and routing, enabling developers to focus on building features rather than dealing with boilerplate code.
4. Better Mobile Responsiveness
In today’s mobile-first world, ensuring that applications perform well across devices is paramount. SPAs inherently lend themselves to better mobile responsiveness due to their design and implementation.
4.1 Optimized Performance on Mobile Devices
SPAs can be optimized for mobile devices by delivering content specifically tailored for smaller screens. This means developers can create lightweight applications that load quickly and perform efficiently on mobile networks, which is crucial for user satisfaction.
4.2 Adaptive User Interfaces
Additionally, SPAs allow for adaptive user interfaces that can change based on the device being used. By employing responsive design principles, developers can ensure that the same application provides a consistent yet tailored experience whether accessed from a desktop, tablet, or smartphone. The ability to render components conditionally enhances usability and engagement across platforms.
5. Enhanced SEO Capabilities
Traditionally, one of the drawbacks of Single Page Applications has been their SEO performance due to the heavy reliance on JavaScript. However, recent advancements have helped to mitigate these concerns.
5.1 Improved Indexing with Modern Frameworks
Modern frameworks have introduced server-side rendering (SSR) and static site generation (SSG) capabilities, allowing SPAs to be indexed more effectively by search engines. By rendering content before it reaches the client, these frameworks ensure that crawlers can access the necessary information without executing JavaScript.
5.2 Dynamic Content Loading
Furthermore, SPAs can utilize structured data and metadata efficiently, improving their visibility in search engine results. Dynamic content loading techniques allow developers to create pages that can be indexed correctly while maintaining the benefits of a single-page structure. This combination of SSR and structured data enhances the overall SEO capabilities of Single Page Apps.
6. Stronger Community Support
As SPAs have gained popularity, a robust community has developed around them. This community support serves as an invaluable resource for developers, offering guidance, libraries, and tools that can enhance SPA development.
6.1 Popular Frameworks and Tools
Frameworks like React, Angular, and Vue.js are at the forefront of SPA development, and they boast large communities that contribute to the ecosystem. These communities continuously develop plugins, extensions, and best practice guidelines that can help developers overcome challenges and enhance their applications.
6.2 Abundant Learning Resources
Alongside community support, there are abundant learning resources available, including tutorials, courses, and documentation that cater to all skill levels. This wealth of information makes it easier for developers to adopt SPAs, learn best practices, and keep up with the evolving landscape of web development.
7. Challenges of Single Page Apps
7.1 SEO Limitations and How to Overcome Them
Single Page Apps often face challenges with search engine indexing because they rely on dynamic rendering.
Example:
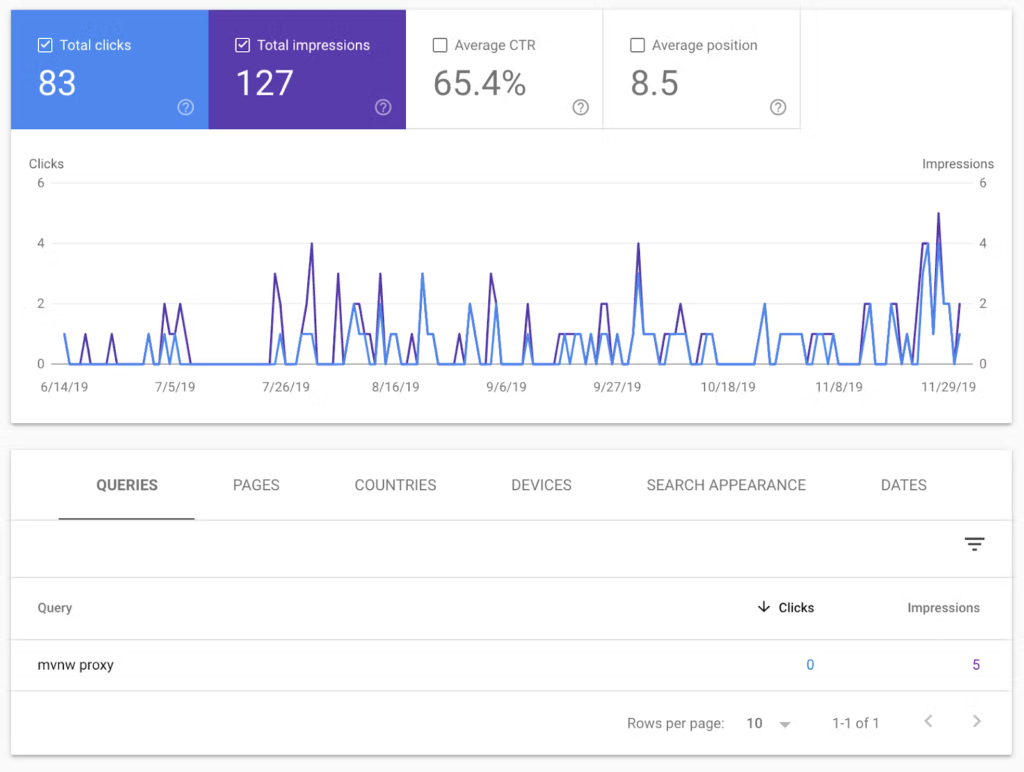
The following image illustrates how Google interprets a Single Page App. While Google and other web crawlers analyze the HTML content of websites to understand their topics, they struggle with interpreting JavaScript, which is critical for many SPAs.
In this case, Google did not execute the necessary JavaScript files to display the site’s actual content. Instead, it interpreted the default HTML template, which contained irrelevant terms like “mvnw” and “proxy.” As a result, the site was incorrectly ranked in search results, displaying entirely inaccurate information about its true purpose.

However, there are solutions to address this issue, such as:
- Using Server-Side Rendering (SSR): This approach generates indexable content on the server before sending it to the browser.
- Implementing Prerendering: This involves creating static versions of the application that search engines can easily read.
Increased Complexity in Initial Development
Developing an SPA demands more time and technical expertise. Building a well-structured architecture, managing states, and handling APIs are complex tasks that require modern tools and advanced knowledge. This includes:
- Efficient use of modern frameworks like React, Vue, or Angular.
- State management using tools such as Redux or Vuex to ensure data consistency and scalability.
JavaScript Dependency
Since SPAs rely entirely on JavaScript, any issues with the language can impact the app’s functionality. Additionally, users who disable JavaScript in their browsers may experience significant limitations or an unusable application.
Conclusion
Single Page Applications represent a significant evolution in web development, offering enhanced user experiences, reduced server load, simplified development processes, better mobile responsiveness, improved SEO capabilities, and robust community support. As the demand for fast, interactive, and adaptable web applications grows, SPAs will likely play an increasingly central role in the future of web development.
FAQs
What is a Single Page Application (SPA)?
A Single Page Application is a web application designed to load a single HTML page and dynamically update that page as the user interacts with the app, without requiring a full page reload.
How do SPAs improve user experience?
SPAs improve user experience by providing faster load times, seamless navigation, and enhanced interactivity, allowing users to interact with content in a more efficient and engaging manner.
Are SPAs SEO-friendly?
Yes, modern SPAs can be made SEO-friendly through techniques like server-side rendering and the use of structured data, which helps search engines index content effectively.
What frameworks are commonly used for building SPAs?
Popular frameworks for building SPAs include React, Angular, and Vue.js, each offering unique features and community support to help developers build efficient applications.
How do SPAs reduce server load?
SPAs reduce server load by minimizing the number of server requests, as they load the necessary resources once and then update the content dynamically, which consumes less bandwidth.
Can SPAs support mobile devices effectively?
Yes, SPAs can be optimized for mobile devices, ensuring responsive design and quick performance, which is crucial for providing a good user experience on smartphones and tablets.



